Горизонтальное CSS меню с выпадающими списками

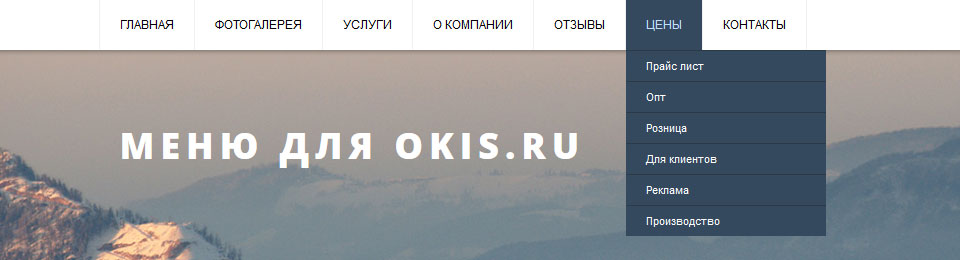
Здравствуйте, сегодня мы будем устанавливать стильное горизонтальное css меню с выпадающими списками на сайт созданный в конструкторе okis.ru.
Данное навигационное меню прекрасно подойдет к большинству шаблонов без дополнительных правок и редактирования, но при желание или необходимости вы легко можете настроить любые параметры меню под свои нужды. Давайте же перейдем от слов к делу, и приступим непосредственно к внедрению меню на сайт.
Копируем html разметку меню расположенную ниже:
<div id="cssmenublock">
<ul class="cssmenu">
<li><a href="">Главная</a></li>
<li><a href="">Фотогалерея</a></li>
<li><a href="">Услуги</a></li>
<li><a href="">Отзывы</a></li>
<li><a href="">Цены</a>
<ul>
<li><a href="">Прайс лист</a></li>
<li><a href="">Опт</a></li>
<li><a href="">Розница</a></li>
<li><a href="">Для клиентов</a></li>
<li><a href="">Реклама</a></li>
<li><a href="">Производство</a></li>
</ul>
</li>
<li><a href="">О компании</a></li>
<li><a href="">Контакты</a></li>
</ul>
</div>
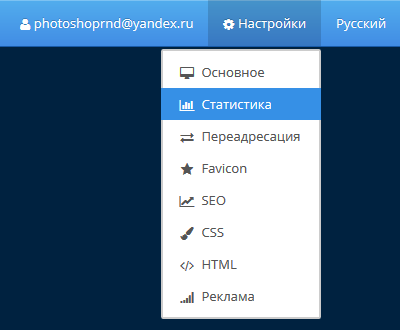
Переходим в административной панели на вкладку Настройки - Статистика:

И вставляем скопированный код в поле "Другой счетчик посещаемости".
Пол дела сделано, и вам теперь требуется подключить стилевое оформление навигационного меню. Для этого скопируйте css код из формы:
.art-sheet {
position:relative;
top: 50px;
}
#cssmenublock {
background: #ffffff;
display: block;
position: absolute;
top:0;
left:0;
height:50px;
width:100%;
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
text-transform: uppercase;
z-index:999;
}
ul.cssmenu {
border-left: 1px solid #f1f1f1;
font: 12px/16px Arial;
margin:0 auto;
width: 960px;
height: 50px;
}
ul.cssmenu>li {
float: left;
list-style: none;
border-right: 1px solid #f1f1f1;
position: relative;
line-height:50px;
}
ul.cssmenu>li>a {
color: #000;
display: block;
line-height:50px;
text-decoration: none;
padding:0 20px;
}
ul.cssmenu>li>a:hover {
background-color: #34495e;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
color: #c1deff;
}
ul.cssmenu>li>ul {
display: none;
}
ul.cssmenu>li:hover>ul {
display: block;
position: absolute;
top: 50px;
background-color: #34495e;
z-index: 999;
}
ul.cssmenu>li:hover>ul>li {
border-top:1px solid #2b3a49;
float: none;
min-width: 200px;
list-style: none;
line-height: 30px;
text-align:left;
text-transform: none;
}
ul.cssmenu>li:hover>ul>li:hover {
background-color: #2c3e50;
}
ul.cssmenu>li:hover>ul>li>a {
display: block;
color: white;
font: 11px/16px Arial;
text-decoration: none;
line-height: 30px;
padding:0 20px;
}
ul.cssmenu>li:hover>ul>li>a:hover {
background-color: transparent;
color: #c1deff;
}
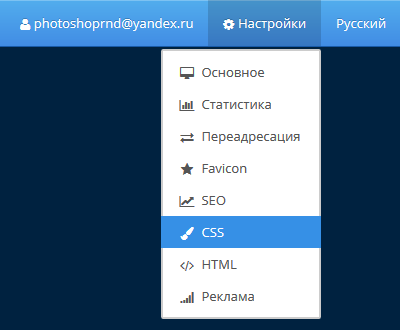
И разместите его на вкладке Настройки - CSS:

Сохраните результат, и перейдите на сайт для того что бы убедиться в отличном результате проделанной работы. После этого вам остается отредактировать разметку html, вставить ссылки и прописать нужные названия пунктам меню. Спасибо за внимание, все возникшие вопросы вы можете задать в комментариях к уроку.
|
| Поставить к себе на сайт |

Создано на конструкторе сайтов Okis при поддержке Flexsmm - накрутка подписчиков в ютуб













 Russian TOP
Russian TOP English TOP
English TOP

