Как установить кликабельный логотип в шапку
Логотип это стилизованное изображение, несущее в себе информацию о компании, группе, сообществе и т.п. Часто логотип выполнен в стиле минимализма с целью лучшего восприятия и запоминаемости. Одной из основных задач логотипа является указание на род деятельности владельца и визуальная идентификация принадлежности. Кроме изображения в логотипе может присутствовать наименование или же часть наименования владельца. Разработка логотипа достаточно сложный процесс и желательно заказывать создание у специалистов. Но сегодня не об этом, это лишь вступление.
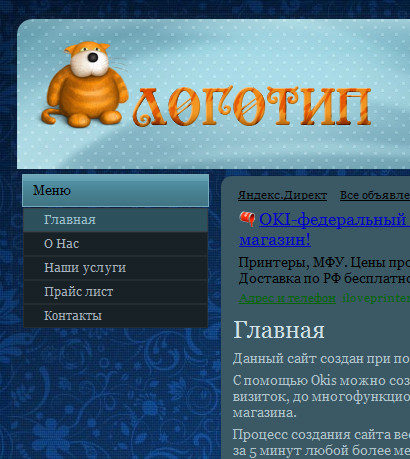
Сайты в интернете не исключение и практически всегда имеют свой собственный логотип, который принято размещать в headere (шапке) страницы. Логотип практически всегда делают кликабельным, и как правило ссылка с лого ведет на главную страницу проекта. Вот именно размещением логотипа ссылкой в шапке, мы и будем сегодня заниматься.
Для начала необходимо подготовить изображение логотипа, желательно в формате .PNG, который поддерживает прозрачности и полупрозрачности. Я подготовил для этого урока простое несложное изображение, которое использую для установки в шапке шаблона одного из сайтов созданных на okis.ru. Выглядит моя заготовка вот так:

У заготовки нет фона и она имеет размеры 350 пикс. на 100 пикс. В вашем случае размеры будут вероятнее всего другие.
Итак для того что бы установить логотип в шапку нужно с помощью html привязать к изображению ссылку, добавить описание для поисковых систем и пользователей у которых отключен просмотр изображений на сайтах и назначить при необходимости атрибуты ссылки. Кажется сложным? Не беда, ведь у вас под рукой визуальный редактор с помощью которого можно сделать все это быстро.
- Загрузите изображение через "Загрузку файлов" и скопируйте ссылку
- Начните создание страницы (никакие поля заполнять не нужно)
- Вставьте изображение на страницу с помощью "Добавить/Изменить изображение, не забыв прописать описание.
- С помощью кнопки "Добавить/Изменить ссылку" привяжите к картинке ссылку.
- Отключите визуальный редактор и скопируйте готовый html код.
- Просто уйдите со страницы не закрепляя результат.
Полученный код выглядит вот так:
<a href="http://pro-okis.ru">
<img src="http://pro-okis.ru/file/pro-okis_ru/logotip_header.png" alt="Логотип в шапке" width="350" height="100" />
</a>
Можете просто скопировать его и заменить ссылки и значения на свои.
Далее перейдите на вкладку размещения рекламы и вставьте код логотипа во второе поле, (Нижеследующий код будет отображаться под меню сайта), нажмите кнопку "Обновить" что бы закрепить результат. Перейдите на сайт и посмотрите результат. Изображение логотипа будет кликабельно и расположено под меню. Остается изменить положение логотипа что бы установить его ссылкой в шапке.
Для этого вставленный ранее код нужно заключить в DIV контейнер и присвоить ему идентификатор. :) Пожалуй проще будет показать чем объяснить. Результат:
<div id=logotip>
<a href="http://pro-okis.ru">
<img src="http://pro-okis.ru/file/pro-okis_ru/logotip_header.png" alt="Логотип в шапке" width="350" height="100" />
</a>
</div>
Итак div имеется и нужно с помощью css указать ему положение на странице. Для этого в редактор css добавляем следующий код:
#logotip {
position: absolute;
top: -140px;
left: 10px;
}
Свойство position указывает на то как элемент будет расположен на странице. В нашем случае элемент будет абсолютно позиционирован, и остальные элементы не будут взаимодействовать с ним.
Закрепите изменения кнопкой "Обновить" css редактора и перейдите на сайт посмотреть результат. Если вы все сделали правильно, логотип сместится вверх и немного вправо.

Собственно цель достигнута, и мой логотип на месте. Скорее всего у вас другой шаблон и вам нужно поэкспериментировать со значениями что бы поставить логотип со ссылкой на место.
Спасибо за внимание, если все таки что то не понятно спрашивайте в комментариях. Обязательно постараюсь ответить.
|
| Поставить к себе на сайт |

Создано на конструкторе сайтов Okis при поддержке Flexsmm - купить лайки













 Russian TOP
Russian TOP English TOP
English TOP

